この記事ではWordpressテーマ「SWELL」の、
- お知らせバーを大きくしたい
と思っている方に、お知らせバーをたった1つのCSSを加えるだけでカスタマイズできる方法を紹介します。
目次
お知らせバーとは

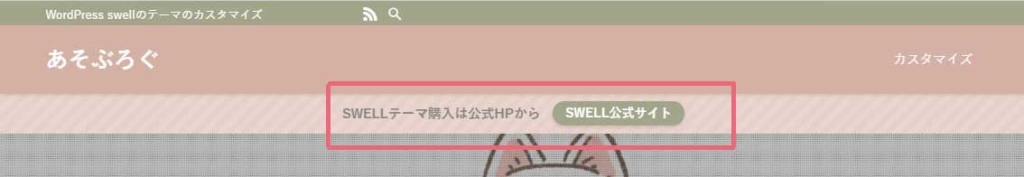
このブログでは、この部分がお知らせバーです。
小さめでオシャレなんですが、クライアントさんから「もう少し大きく出来ないかな?」
と依頼があって色々と調べてやっとカスタマイズできました(^-^;
写真はカスタマイズ前のものです。
表示設定する部分
お知らせバーの設定が分からない方に、どこから設定して表示するのか先に紹介します。

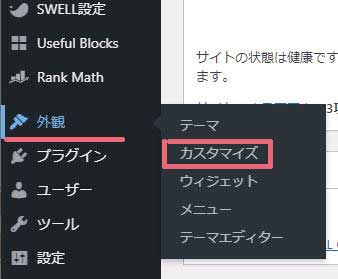
外観→カスタマイズ→サイト全体設定を開いてください。

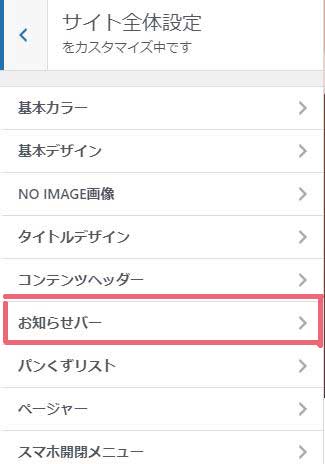
サイト全体設定にある「お知らせバー」をクリックします。

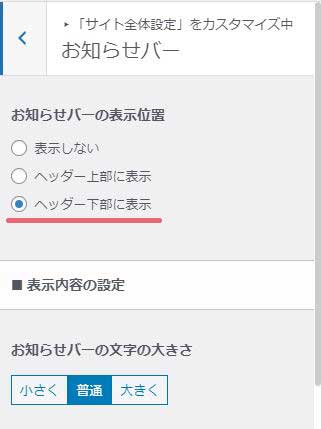
このブログと同じ位置に表示する場合は、「ヘッダー下部に表示」を選択。
※カラー設定や背景設定は割愛しますm(__)m
お知らせバーの文字の大きさのデフォルトは普通になってます。そのままでOKです。
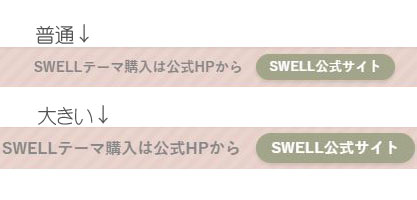
ちなみに、「普通」と「大きく」を比較した写真がこちらです。

 まるねこ
まるねこここから、さらにお知らせバーを大きくしますよ~
カスタマイズ手順
STEP
追加CSSにコードを追加
SWELLのダッシュボードの「外観→カスタマイズ→追加CSS」にコードを追加するだけ!
STEP
表示を確認し、OKだったら保存して完成
簡単にできました♪よかったら、下のCSSをコピペしてね!
追加したCSSはこちら
.c-infoBar__btn {
font-size: 23px;
margin-left: 5px;
color:#fff;
}

 まるねこ
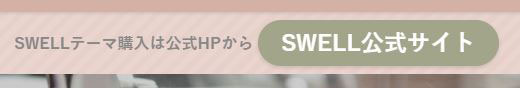
まるねここんなに大きくできました!
まとめ
この記事ではWordpressテーマ「SWELL」の、お知らせバーを大きくするカスタマイズ方法を紹介しました。
「あそブログ」では、ちょっとした地味なカスタマイズ例を備忘録代わりに更新しています。

\ SEOにも強くキレイなサイトが簡単に作れる要素満載 /
