通常はSWELLのカスタマイズで簡単に余白を狭くしたり、広くしたりできるのですが…。
- もっと余白を縮めたい
- コンテンツトップとサイドバーの高さが揃わない
など
カスタマイズ機能で余白を無しに設定しても思い通りにならない場合に使える変更方法です。
 まるねこ
まるねこ他の固定ページや投稿ページにも同様に反映されるよ。
カスタマイズ機能で余白調節する方法
初めに、SWELLのカスタマイズで普通に余白を調整する方法です。
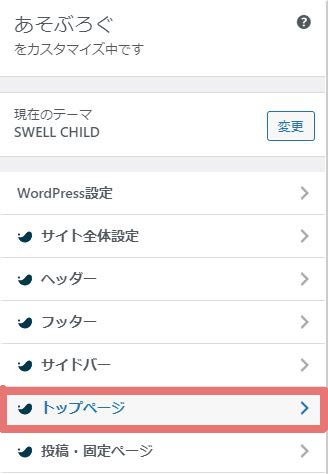
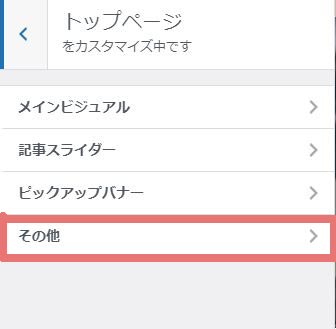
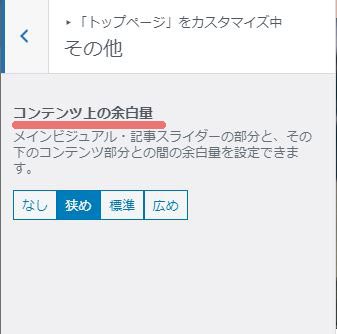
外観→カスタマイズ→トップページ→その他をひらきます。



通常は標準になっています。
「狭め」か「無し」を選んで保存してください。
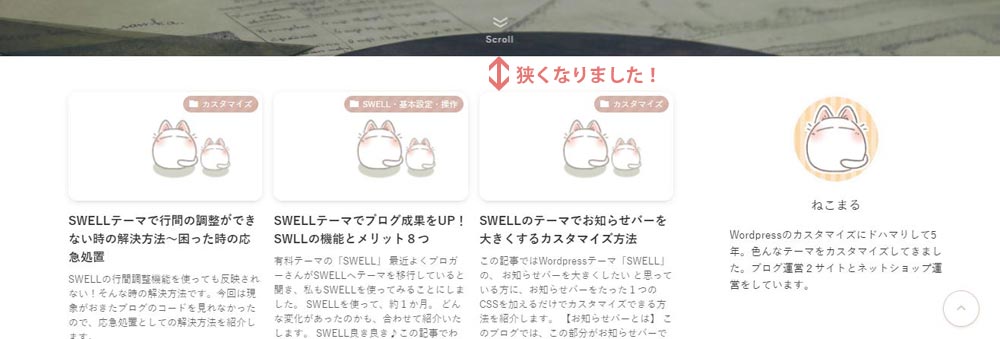
ビフォーアフター
ビフォー

アフター

 まるねこ
まるねここの通常の余白量を無しにしても余白が縮まらない場合がある場合は、これから紹介する方法で余白をカスタマイズしてね。
余白量と高さを揃えるカスタマイズ方法
SWELLのカスタマイズから余白を無しに変更しても、以前は微妙にサイドバーと高さが違っていました。
ビフォー
トップページ

投稿ページ

投稿ページを見てみても、わずかに高さが揃っていませんね。
この微妙な不揃いが、なんだか気持ち悪いです…。
 まるねこ
まるねこそこで、CSSを追加してみることにしました!
アフター
トップページ

投稿ページ

 まるねこ
まるねこあそブログでは、ー15px縮めました。
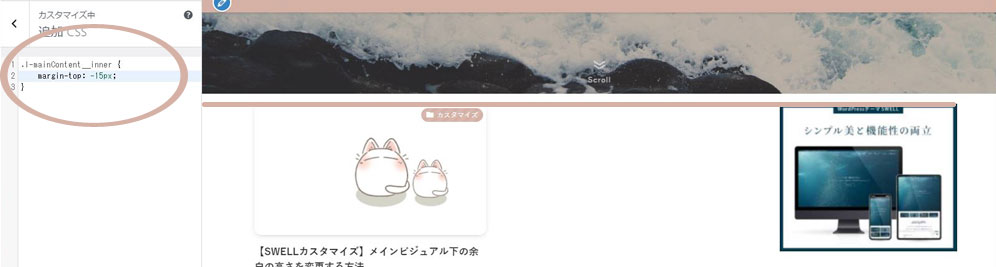
カスタマイズ手順
SWELLのダッシュボードの「外観→カスタマイズ→追加CSS」にコードを追加するだけ!
簡単にできました♪よかったら、下のCSSをコピペしてね!
追加したCSSはこちら
.l-mainContent__inner {
margin-top: -15px;
}
SWELLを検証で見てみたら、「.l-mainContent__inner」にクラス指定が空白。
それもそのはず、カスタマイズで余白「無し」に設定しているので無くて当たり前です。
そこで、margin-topの指示を追加して調整。
ー(マイナス)○○pxとマイナスを付けることで、余白を少なくしています。
逆に○○pxとマイナスを取ると余白を広くすることが可能です。
どのくらいの数値にすれば良いのか分からない方は、色々数値を変えて表示を確認しながら調整してみてね!
まとめ
この記事ではWordpressテーマ「SWELL」の、トップページ画像下の余白幅を変更する方法とコンテンツとサイドバーの高さを揃える方法を紹介しました。
「あそブログ」では、ちょっとした地味なカスタマイズ例を備忘録代わりに更新しています。
