WordPressワードプレスのテーマ「SWELL」って、便利な機能が たくさん揃っていますね。
その中でも特に気に入っている機能が
SWELLの広告タグ機能
この「広告タグ」機能を使うと、こんな事がとっても簡単にできます!
今までcssなどやプラグインで設定していた広告が、ワンクリックで簡単に表示可能なんです!
とっても便利な広告タグ機能の設定方法を、注意点も交えながら紹介しますね♪
SWELL広告タグの設定方法
先に表示させたい広告を準備するところからスタートです。
 まるねこ
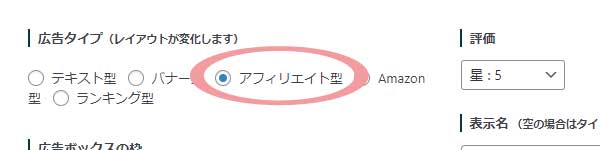
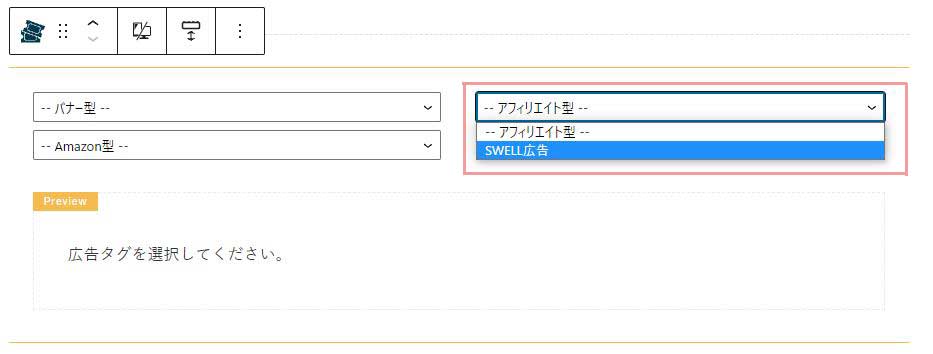
まるねこ今回は、SWELLの広告をアフェリエイト型で作るよ。



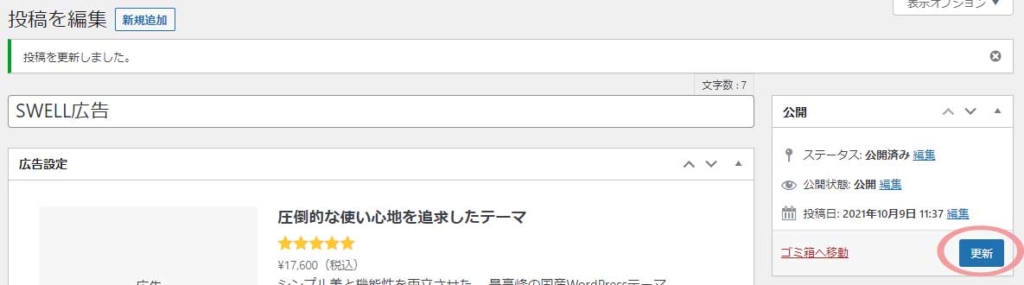
今回は「SWELL広告」とタイトルを付けました。



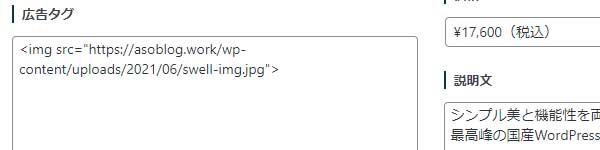
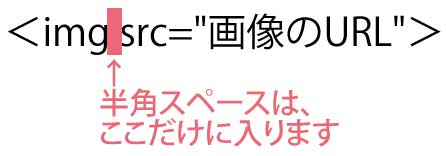
ここには、画像を表示させるためのタグを記入します。
<img src=”画像のURL”>
今回は自分のメディア内にある画像を使用しましたので、下記の取得方法でコピペです。
ダッシュボード→メディア→写真を選択→URLをクリップボードにコピーをクリック
 まるねこ
まるねこASPの場合はバナー広告のコードを貼れば、画像がそのままバーナーリンクになりますよ~。
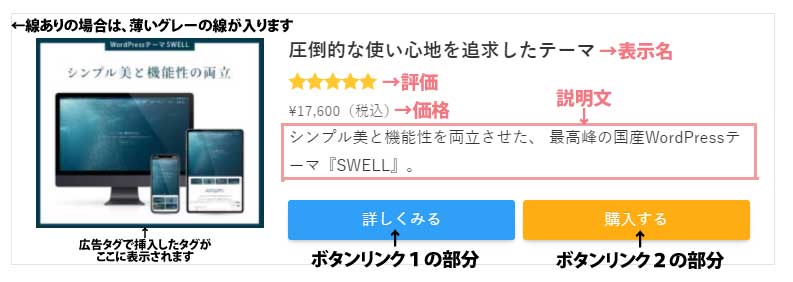
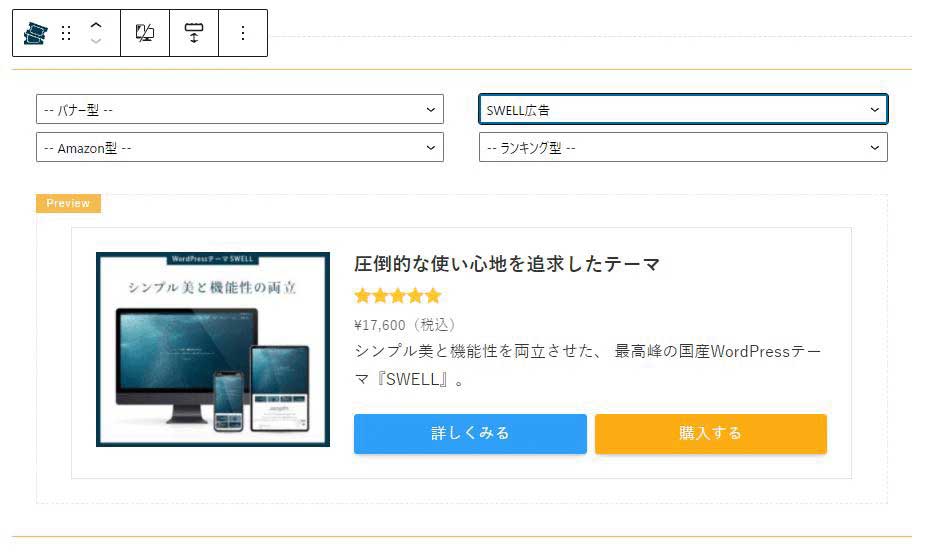
それぞれの設定をすると、写真の位置に反映されます。


 まるねこ
まるねここの場合は更新=保存になるから、 更新を押しても、記事が公開される訳ではないので安心してね!
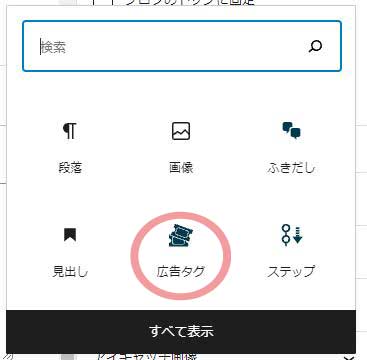
記事で広告タグを挿入する方法


広告タグをアフェリエイト型で登録してあるので、アフェリエイト型から挿入したい広告名を選択。

広告タグの画像が表示されない時
ちゃんと広告タグを記入したのに、画像が表示されない。。。。といった場合。
- 全角で入力されている記号がある
- 画像URLに使えない記号が入っている
- 余計な半角・全角スペースが入っている
この3つの理由で画像が表示されないことが多いです。
全角で入力されている記号がある
よくありがちなミスは、「<>」「””」「/」を全角で入力しているケースが多いです。
画像URLに使えない記号が入っている
ダッシュボードからURLをコピーした場合、https://以降に「:」「-」スペースが入っていると画像は表示されません。
余計な半角や全角スペースが入っている
広告タグを記入する場合、半角スペースが入るのは写真の位置のみです。

まとめ
WordPressテーマSWELLの便利な機能、
広告タグの設定方法と広告タグが表示されない時の注意点について紹介しました!
数多くのブロガーさんが絶賛し、進化し続ける素晴らしいテーマ「SWELL」
実際に使ってみて、納得のテーマです。


コメント