別のURLへ自動でページジャンプさせたい。
そんな時は、
- JavaScriptを使って自動転送する方法
- .htaccessファイルを作って一括転送する方法
- HTMLにmeta要素(タグ)を書いて自動転送する方法
あたりがメジャーなのですが、
今回はWordpressワードプレス内から特定のページへ自動ジャンプさせたい!
という案件の備忘録です。
目次
指定した時間経過後に自動ジャンプさせる方法
<meta http-equiv="refresh" content="3;URL=https://asoblog.work/">このタグをカスタムhtmlで追加するだけ。
たったこれだけで出来ました!
 まるねこ
まるねことっても簡単で、誰にでも出来るね!
別ページにジャンプする動きは、したのボタンをクリックして試してみてね。
使用例
今回の案件は、お客様がサイトに訪問した際に「会員登録」というボタンを押す。
↓
ジャンプしたページ(クッションページ)に「会員登録画面に切り替わります」と案内
↓
会員登録ページが表示される。
という流れを作りたいとの要望があり、ジャンプページ(クッションページ)をwpで作る際に設定した方法でした。
ワードプレスでの設定方法
STEP
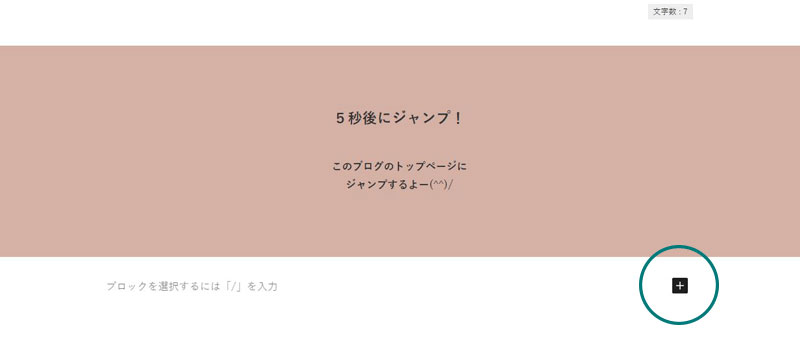
ジャンプページを作り用意します。
ブロック追加する+をクリック

STEP
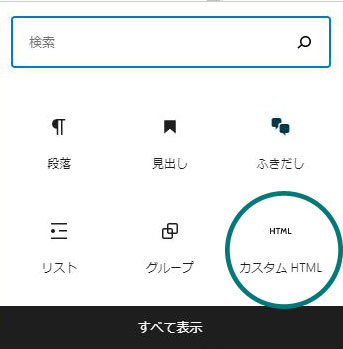
ブロックのカスタムHTMLをクリック

STEP
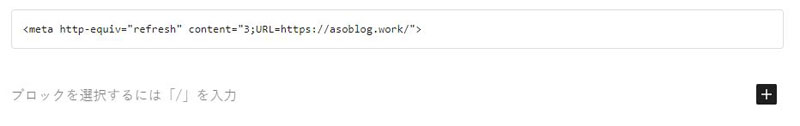
HTMLの欄にタグを入力


皆さんが変更する部分は、この部分だけです。
content=〇;URL=飛ばしたいページのURL
〇には何秒後に飛ばしたいか、希望する秒数を入力。
飛ばしたいページのURLに置き換えればOKです!
まとめ
この記事ではWordpressテーマ「SWELL」で、
指定した時間経過後に自動でページジャンプさせる方法
を紹介しました。
「あそブログ」では、ちょっとした地味なカスタマイズ例を備忘録代わりに更新しています。
