文字だけのh1タイトルを無くし画像を使ったカッコいいタイトルに変更したい!
という クライアント様からの案件を頂きました。
下記の様にカスタマイズしたビフォーアフターです。
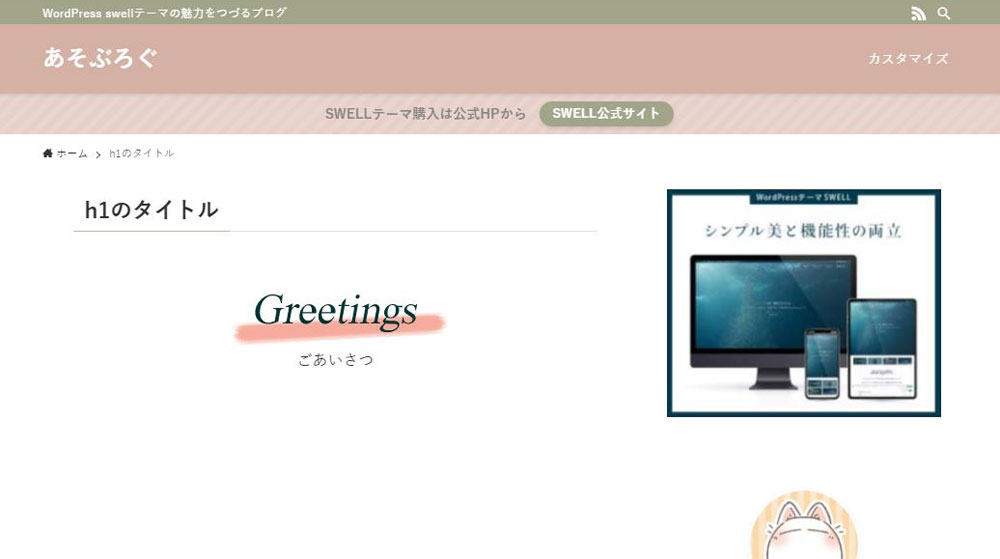
ビフォー

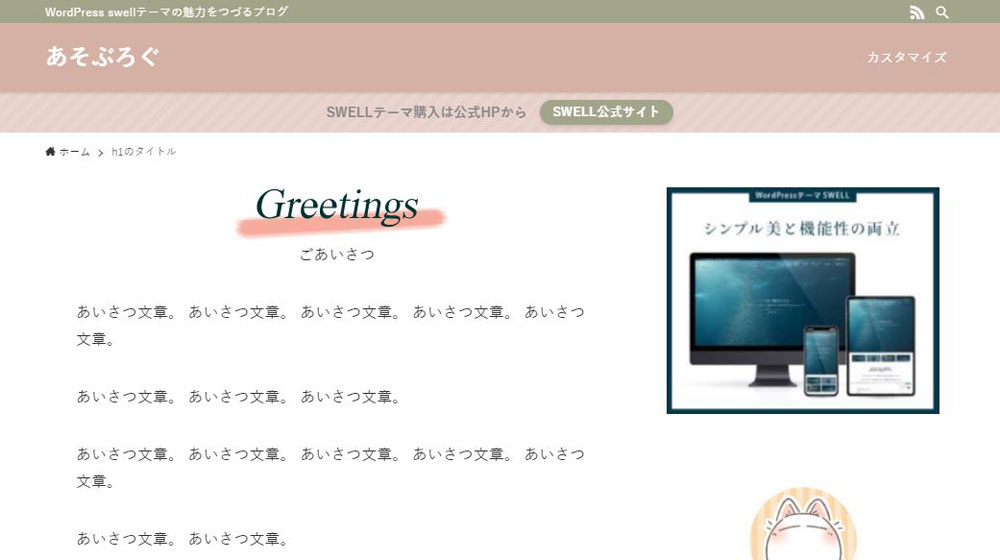
アフター

目次
どんな依頼の案件だったか?
クライアント様のHPの案件は会社のHPです。
SEO対策は大丈夫との事で、重点はSWELLテーマを使用したHPのデザインなどを中心にした依頼。
各固定ページのh1タイトルを全て、画像を使いカッコよくしたいとの要望でした。
 まるねこ
まるねこh1のタイトルと画像タイトルが二重に表示されると、ややこしいですもんね。
カスタマイズ方法
function.phpなどいじってしまうと、全てのページで反映されるし、後からの変更が大変です。
そこで、各ページ毎にcssで対応する事にしました。
STEP
変更したいページの編集画面を開く
STEP
ページ最下位部にあるカスタムcssに追加
ページ下に画像と同じような部分を探して追加してね。

 まるねこ
まるねこたった1工程でカスタマイズできちゃうよ!
追加したcss
.c-pageTitle {
display: none;
}
.post_content {
margin: 0;
}
.c-pageTitle はそのページのタイトルを指示しているcssです。
これを display: none; で非表示にしています。
さらに、変な余白を.post_contentで無くしました。
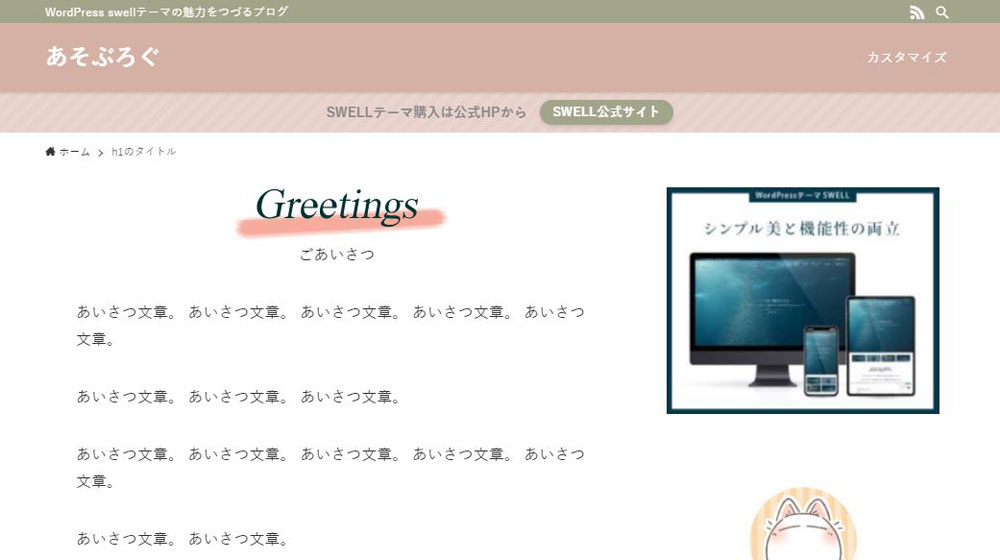
タイトルを消しただけの例

タイトル余白を調整した例

 まるねこ
まるねこタイトルを非表示にしただけだと余白が広すぎて、カッコ悪いから余白も調整したよ。
まとめ
この記事ではWordPressテーマ「SWELL」で、固定ページでh1タイトルの代わりに画像を使ったタイトルにするカスタマイズ方法を紹介しました。
「あそブログ」では、ちょっとした地味なカスタマイズ例を備忘録代わりに更新しています。

