WordPressテーマ『SWELL』で利用可能なGutenberg用ブロック「アコーディオンブロック」
このブロックを使うと、クリック(タップ)でコンテンツが開閉できる「アコーディオンメニュー」が簡単に設置することができます。
WordPressテーマ『SWELL』はWordPress 初心者さんでも、ブロックから1クリックで設置できちゃいますね!
アコーディオンメニュー
 まるねこ
まるねこSWELLは初心者さんに優しいテーマですね。
今日のSWELLカスタマイズは、
- アコーディオンブロックの使い方
- 画像にアコーディオン機能を設定する方法
を紹介します。
アコーディオンブロックの使い方
アコーディオンブロックを使っている様子の動画です。
 まるねこ
まるねこ設置もスタイル変更も、すごく簡単ですよね!
アコーディオンブロックの出し方
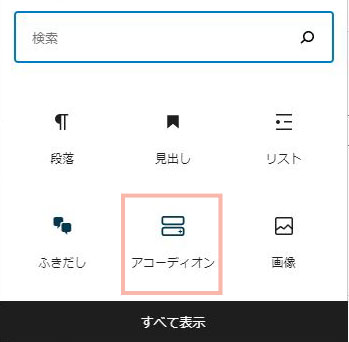
ブロックを追加するメニューが表示されます。

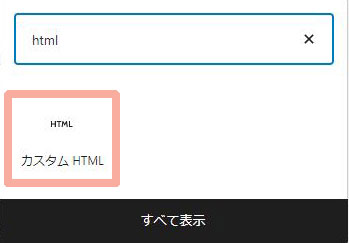
メニューが表示されたらアコーディオンをクリック

もしも、メニューにアコーディオンが表示されない場合は「検索窓にアコーディオン」と入力すると出てきます。
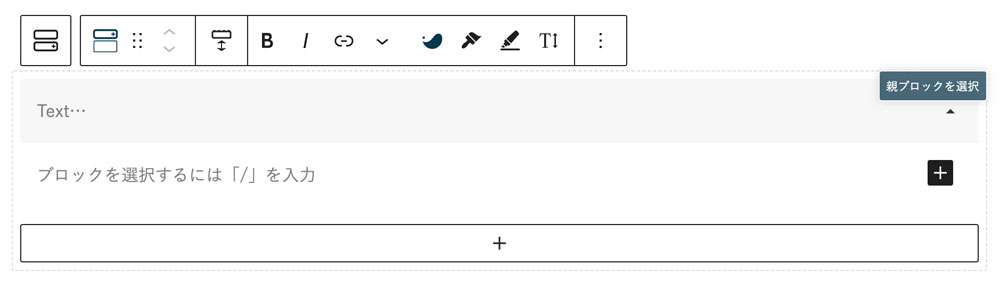
アコーディオンブロックを追加すると、以下のような初期状態でブロックが挿入されます。

 まるねこ
まるねこアコーディオンのメニューとコンテンツがセットで挿入されるので便利ですね♪
アコーディオンメニューの追加方法
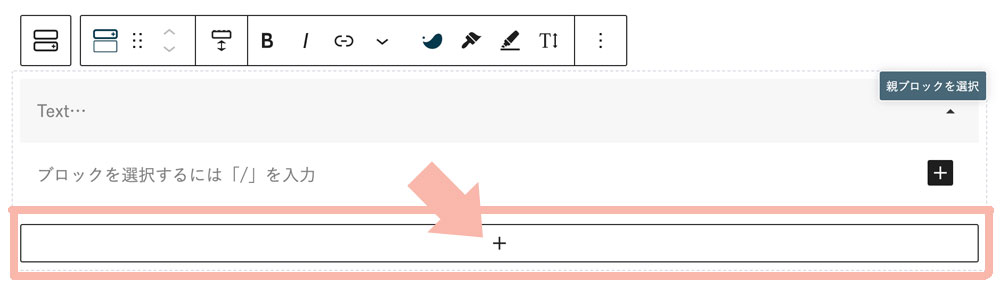
ブロックが挿入された下に表示されている「+」マークのボタンをクリックすると、さらにアコーディオンメニューの項目が追加されます。

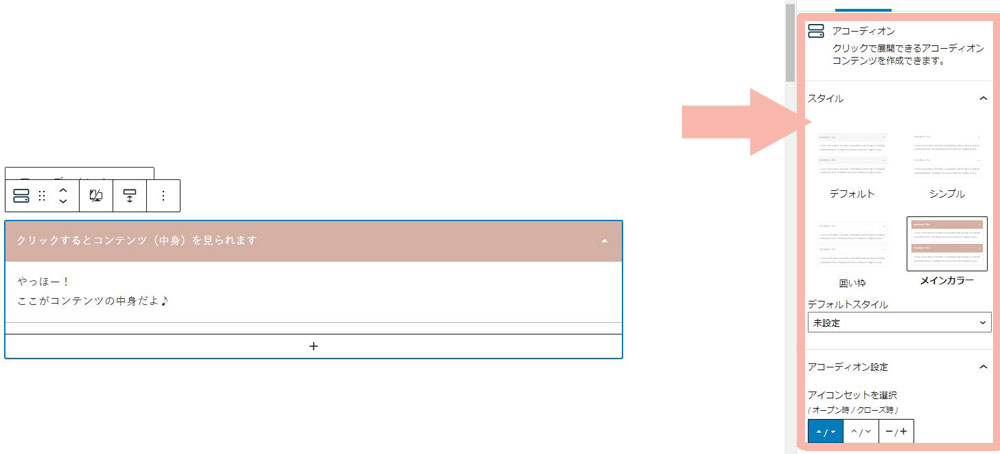
アコーディオンブロックの各種設定
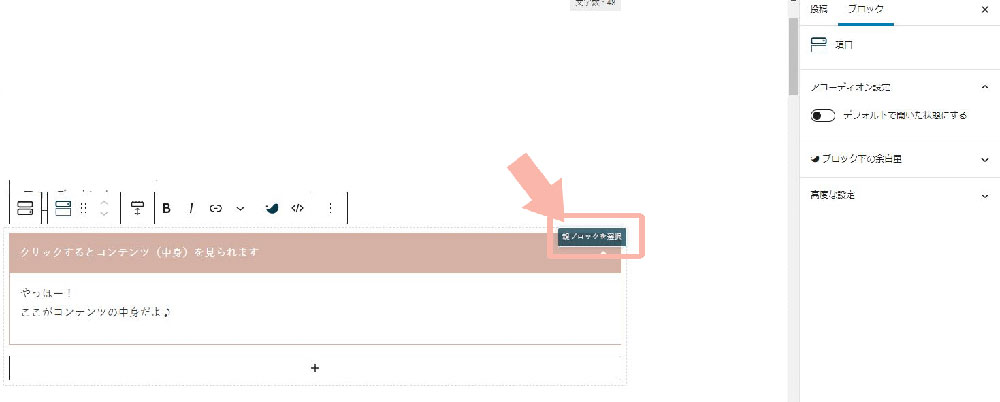
アコーディオンブロックの親ブロックを選択すると、エディターに右側にアコーディオンブロック用の設定パネルが出てきます。

もし、右側に設定パネルが出てこない場合は、親ブロックを選択して下さい。

 まるねこ
まるねここのパネルから、アコーディオンメニューのスタイルと開閉時のアイコンを設定できて便利!
アコーディオンメニュー4つのスタイル
画像にアコーディオンメニューを設定する
こんな感じ
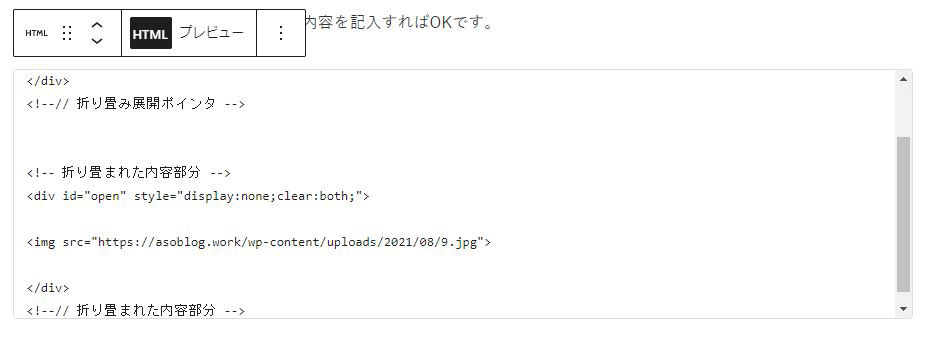
カスタマイズ方法



<!-- 折り畳み展開ポインタ -->
<div onclick="obj=document.getElementById('open').style; obj.display=(obj.display=='none')?'block':'none';"> <a style="cursor:pointer;"><img src="ここに画像のURLを記入"></a> </div>
<!--// 折り畳み展開ポインタ -->
<!-- 折り畳まれた内容部分 -->
<div id="open" style="display:none;clear:both;">
<img src="画像を入れる場合はURLを記入">
<p>文字を入れる場合は、ここに文字を入れます。</p>
</div>
<!--// 折り畳まれた内容部分 -->
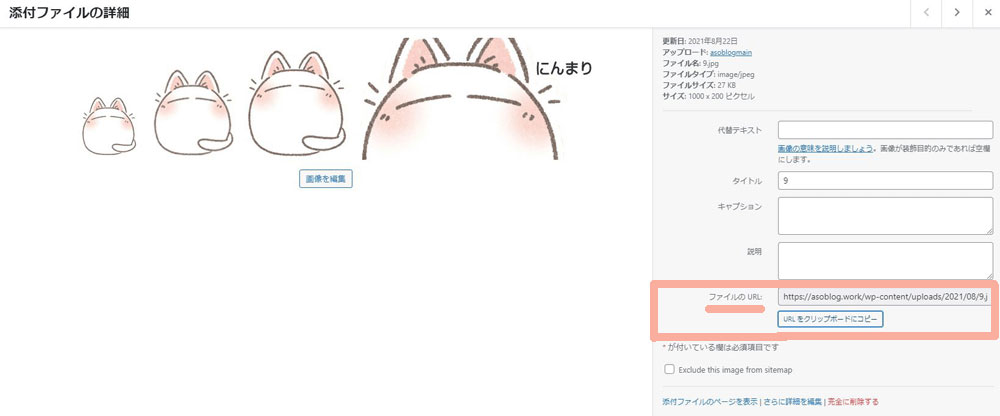
画像を入れる場合はメディアライブラリからURLをコピーして使用して下さいね。

まとめ
この記事ではWordpressテーマ「SWELL」で、
- アコーディオンブロックの使い方
- 画像にアコーディオン機能を設定する方法
を紹介しました。
めったに使わなさそうなカスタマイズかもしれませんが、どうしても画像にアコーディオンメニューを入れたいとのクライアント様の強い要望で挑戦してみたカスタマイズです。
「あそブログ」では、ちょっとした地味なカスタマイズ例を備忘録代わりに更新しています。


