WordPressワードプレステーマ「SWELL」に変更して2か月。
ブログ仲間さんから、SWELLの行間調整が出来ないと助けがありました。
- どちらも同様のブラグインを導入
- SWELLテーマで2つのブログを運営
なのに、片方のブログだけが行間調整が反映されないとの事。
とても急いで解決したいと困っていましたので、解決方法を探ってみました。
 まるねこ
まるねこブログの細部が分からないので、応急処置として解決法を見つけたよ。
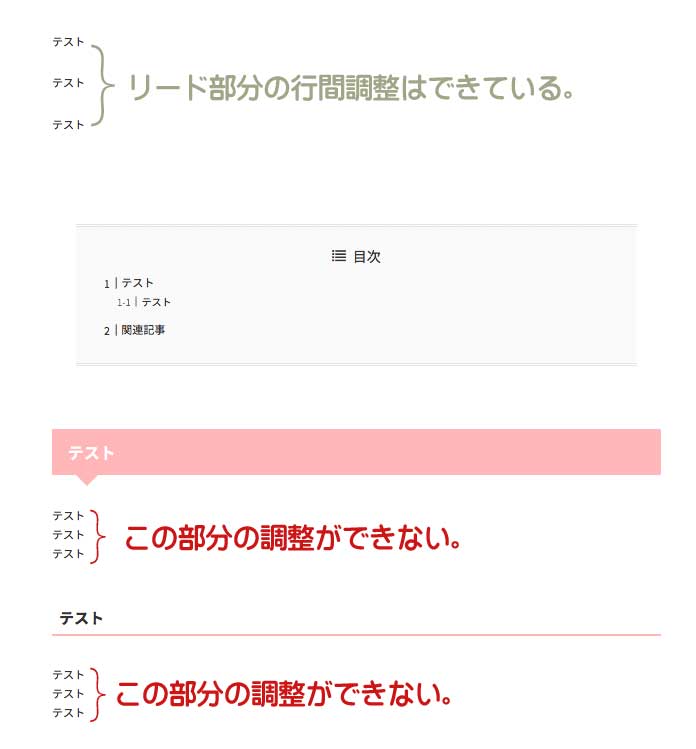
行間の症状

リード文の部分は行間調整できているが、H2以降(見出し以降)の段落がSWELLの行間調整で指示しても段落が詰まったままという現象。
行間調整の解決方法
本来なら、外観→テーマエディターに追加CSSを入れるのですが、そうなると後で段落の行間を変更したい時にできなくなってしまう可能性があります。
これと言った原因が分からなかったので、ページごとにCSSを加えて対応することにしました。
 まるねこ
まるねこ他のページで段落の行間を変更したい時に困っちゃうもんね。
追加CSS、外観>テーマエディターに入れると、全てのページに反映されてしまいます。
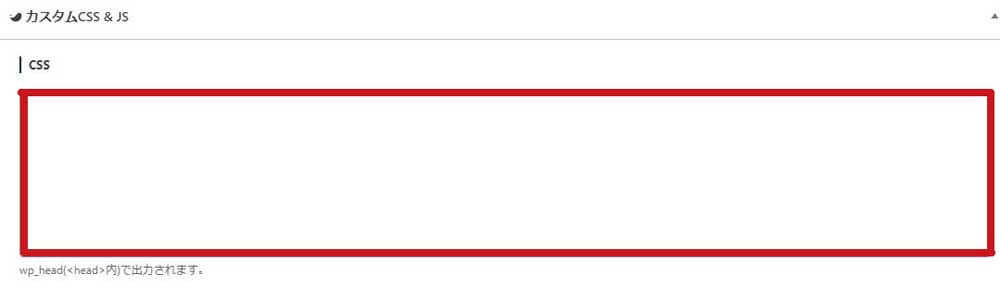
解決手順
直したい(調整したい)ページの下にあるカスタムCSS&JSの部分でCSSの枠の中にコードを追加しましょう。

簡単にできました♪よかったら、下のCSSをコピペしてね!
追加したCSSはこちら
.post_content p {
margin-bottom:4.0em;
}
段落pの余白サイズ4.0emを指定しています。
もう少し余白を縮めたいなら数値を小さくしてね。
 まるねこ
まるねこもう少し余白を縮めたいなら数値を小さくするといいよー!
まとめ
この記事ではWordPressテーマ「SWELL」の、行間の調整ができない時の解決方法~困った時の応急処置を紹介しました。
「あそブログ」では、ちょっとした地味なカスタマイズ例を備忘録代わりに更新しています。

\ SEOにも強くキレイなサイトが簡単に作れる要素満載 /
